Tilgængelighed på web
Gode brugeroplevelser for alle
Hvornår bliver min organisation omfattet af lovgivningen for webtilgængelighed?
Derfor skal du vælge Novicell som samarbejdspartner
Tjekliste til dig der arbejder med webtilgængelighed som redaktør
Høj webtilgængelighed giver:
WCAG (Web Content Accessibility Guidelines) tjekliste til designeren
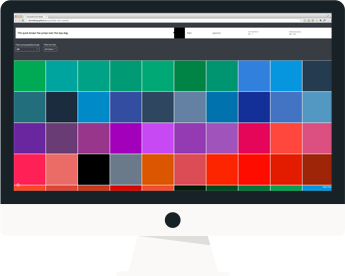
Guide til de bedste WCAG tools
Der findes en lang række værktøjer og digitale tools som kan hjælpe dig i arbejdet med webtilgængelighed - uanset, om du arbejder med udvikling, indhold eller design. Vi har samlet de bedste her på siden. Du skal dog være opmærksom på, at de automatiserede tools til fx tjek af WCAG compliance kun finder ca. 30 % af de udfordringer, der kan være med tilgængelighed på dit site. Derfor bør de automatiserede værktøjer altid suppleres med en kvalitativ og struktureret gennemgang.
Vil du vide mere om dine muligheder, så kontakt os gerne:
Vil du vide mere?
Læs mere om relaterede emner
UX & Design
Oplevelser, business og brands - Brugervenlighed giver resultater
Read more
Frontend
Vi har ekspertise og stor erfaring med frontend-udvikling
Read more
Webudvikling
Novicell er et CMS-uafhængigt udviklingshus
Read more
Branding & Kommunikation
Branding & Kommunikation, bliv skarp på dit brand sammen med os
Read more