Skagenfood
Det var uppgiften
Framgång i samspelet mellan element
Den nya hemsidan för Skagenfood byggdes headless ovanpå en befintlig Umbraco-plattform, och fronten är gjord som ett SPA (Single Page Application) i de två ramverken Vue.js och Nuxt.js. Detta innebär maximalt fokus på prestanda och användarupplevelsen på hemsidan.
På innehållssidan har Skagenfoods starka önskan om tydliga USP:er nu uppfyllts. Dessutom har CTAerna nu blivit tydliga och optimerade och ett helt nytt kassaflöde har skapats. UX-optimerad design och front-end följdes av en massiv SEO-insats, och tillsammans har detta haft stor effekt på både trafik och konverteringar.

"Novicell har varit mycket tillmötesgående och flexibla genom hela processen, vilket har krävt en del från alla parter, då moderniseringen av vår tidigare plattform krävde mycket utredningar och nyutveckling. Den förbättrade frontend som nu är i pipeline är vårt första steg tillsammans. Vi ser fram emot serien av kommande förbättringar som är precis runt hörnet som kommer att höja kundupplevelsen ytterligare."
Justeringar och splittesting av inköpsflödet räknas på slutresultatet
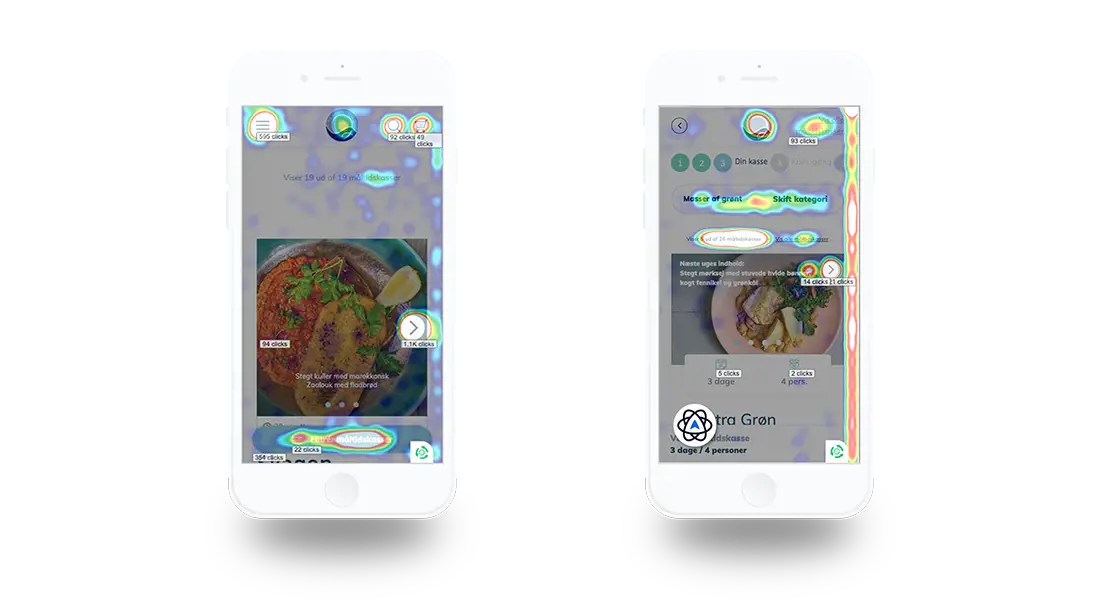
Exempel: heatmaps från Skagenfood.
Användarna är mycket intresserade av att se måltidsbilderna, men samtidigt också av att se alla tillgängliga måltidslådor, filtrera och utforska sig själva och inte bara se de som rekommenderas av guiden.

Vill ni veta mer om lösningen och hur en ny design kan förbättra ert resultat? Så kontakta gärna oss.
Ring till Martin Hellgren på 0707586003 eller skicka ett mail till [email protected]