
Web accessibility is about good user experiences
Web accessibility is about user experience. Users have different prerequisites for using a website. For example, a user may have a permanent visual impairment, which means that the user needs help to "see" a website. Another example is a user who has stress, and is thus temporarily cognitively challenged in his journey on a website. With accessible web design, you can help all your users on your website.
What is web accessibility?
- and why is it important to you and your users?
When will my organisation be covered by web accessibility legislation?
”New” public websites
i.e. launched after 23-09-18 is covered by legislation as of 23-09-19
”Older” public websites
launched earlier than 23-09-18 was covered by the legislation as of 23-09-20
Public mobile apps
were covered as of 23-06-21
Private company websites
covered from June 2025
Novicell strengthens web accessibility for both public and private organisations
At Novicell we are experts in web accessibility and we work with it because it makes sense to design websites that can be used by everyone. At the same time, we know that user experience, traffic and performance are closely related to web accessibility, and they are all decisive factors for whether a website works as intended. We understand why web accessibility is important and we know how to make accessible websites.
Why you should choose Novicell as a business partner
Testing
Accessibility testing of existing websites
Advice
Advice regarding accessibility
Development
Development of accessible websites
Training
Training of web editors
Service agreement
Service agreement regarding web accessibility
You reach more of your target audience with higher web accessibility
The Web Accessibility Act aims to ensure that as many people as possible can use websites and mobile applications. The background to the act is an EU Directive that refers directly to the international standard WCAG 2.1 (Web Content Accessibility Guidelines). The purpose of the Web Accessibility Act is to make content on websites accessible to everyone regardless of ability.
Read the EU Directive about WCAGChecklist for those who work with web accessibility as an editor

Format your text correctly
• Use H1, H2, H3, bullet points, numbering and other formatting to make your pages easy to understand and scan

Readability
• Write short and simple sentences • Use headings and subheadings to create structure and meaning in your texts

Url and tags
• Give all pages a meaningful title and description so that it can be easily deduced what the page is about • Make sure that all urls on the website have a meaningful title

Links
• Avoid links with titles such as "Read more" or "See here" • Keep descriptive link texts to 100 characters or less

Instructions
• Don't create instructions based solely on position on the page

Images
• Give images a descriptive and meaningful alt text, which explains the image for the blind and visually impaired for example • Avoid text on images, as it cannot be read by a digital assistant for example
Video and audio
• Make transcriptions of video and audio on your website • Make sure all videos have subtitles

Documents
• Ensure correct setup in Word or InDesign for example before exporting to PDF • Check that the PDF is not locked in a way that prevents, for example, a screen reader from being able to reproduce it for a user
What problems does web accessibility solve?
1 in 5 people are digitally challenged, and therefore it makes good sense to work with web accessibility. Public organisations must ensure that everyone has access to their websites, and private companies have great gains to be made by making their websites accessible. When your website complies with web accessibility requirements, it is not only an advantage for the up to 20% who live with a disability. It is for the benefit of all your visitors. And there are many benefits to reap from working with web accessibility.
High web availability provides:

User experience
Better user experience

Website traffic
Increases website traffic with better placement on search engines

Conversions
Higher conversions rates

Performance
Increased performance

Self-service users
Higher rate of self-service users vs telephone and email exchanges
Selected companies we have helped with web development














Read some of the solutions here
WCAG (Web Content Accessibility Guidelines) checklist for the designer

Semantic structure
• Ensure that all design and content follows a logical semantic structure • Please note that the reading order must be the same as the visual order on the page

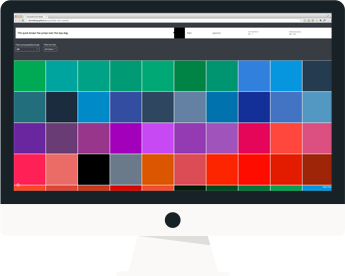
Colours and contrast
• Ensure sufficient contrast between foreground and background • Foreground text must have sufficient contrast with background colours. This includes text on images, background gradients, buttons and other elements

Text and fonts
• Use real text rather than graphic text, as it can be read by screen readers and can be enlarged much better • Always use CSS for styling
Line length
• Avoid lines that are too long or too short as this lowers readability • The optimal line length for body text is between 50-60 characters per line

Links
• Make sure links stand out visually in ways other than by just using colour • Design indicators that make it easy for keyboard users to determine if something is a link
Animation, video and audio
• Draw attention to image and media alternatives in your design • Avoid flashing animations and auto-playing content

Fields and forms
• Make sure input fields and forms have descriptive labels and instructions • Always display validation errors, error messages and offer the user instructions to correct any errors

Interactive elements
• Makes it easy to identify interactive electrical elements such as links and buttons • Ensure that styles and naming of interactive elements are used consistently throughout the site

Navigation
• Make it easy to navigate across the site in more than one way • Offer, for example, a website search and a sitemap • Help users understand where they are on a website or page by providing orientation markers such as breadcrumbs and clear headings
Web accessibility is about creating coherence between strategy, design and development
The strategy forms the overall framework for your website and through design you ensure that you use the right tools to help your users use your website. The development focuses on robust code that helps both people and machines.
Guide to the best WCAG tools
There is a wide range of tools and digital tools that can help you in your work with web accessibility - regardless of whether you work with development, content or design. We have collected the best on this page. However, you should be aware that the automated tools, such as for checking WCAG compliance, only find approximately 30% of the challenges there may be with accessibility on your website. Therefore, the automated tools should always be supplemented with a qualitative and structured review.

Siteimprove Accessibility Checker
A simple plugin for Chrome. Install on the page you want to check and click the icon in your toolbar. Then you get an overview of the problems with web accessibility that the tool has detected divided into tasks for editor, webmaster, designer and developer respectively.

WAVE Web Accessibility Evaluation Tool
A range of tools that help you evaluate the accessibility of your website and give you a visual overview of the areas of your website that are not accessible.

ChromeLens
Plugin for Chrome which consists of the tools Lens and TabTracker. Lens is a visual simulator that allows you to experience your website as if you were blind or partially blind. With TabTracker you can test whether your website's navigation can only be accessed using the keyboard.

Contrast Checker
With Contrast Checker, you can easily test the contrast ratio between the background colour and the foreground colour on your website.

Check my links
Chrome extension that checks your web page for dead or empty links.

Youtube
Easily add subtitles to your videos via Youtube.

The A11 Project
A user-driven community where you'll find lots of practical guides and articles and tips for testing content.

Acrobat Pro
The Acrobat tool makes it easy to create accessible PDF files and check the accessibility of existing PDF files.

ChromeVox
Chrome browser extension that is easy to install and allows you to test screen reading on your website quickly and easily.

Colour safe
Find available colour palettes based on WCAG guidelines for text and background contrast ratios.

Colour Contrast Analyser
The Colour Contrast Analyser (CCA) helps you determine the readability of text and the contrast of visual elements such as graphics and visual indicators.

Link contrast checker
Check for correct contrast ratio between link colour and font colour with this tool.
Read more about related topics
Experiences, business, and brands - Usability yields results
We have expertise and extensive experience with front-end development
Novicell is a CMS-independent development company
Branding & Communication, sharpen your brand together with us









